PDFs
What to consider before making PDF’s: PDF’s are generally not accessible and can cause your websites discoverability across the web to go down due to poor content quality. It is recommended that you try to use PDF’s as sparingly as possible.
PDF, or Portable Document Format, is a file format used to present and exchange documents reliably, independent of software, hardware, or operating system. This means that PDFs can be viewed in any browser on any device.
Determining if a PDF is appropriate #
Before choosing to upload a PDF document to your website and linking to it, consider evaluating whether the content of the document could be converted directly into a web page.
To ensure accessibility and a better user experience, please follow these guidelines:
- If your document is 10 pages or fewer, consider converting it into web content rather than uploading a PDF. This improves accessibility and makes the information easier to find and read.
- If your document exceeds 10 pages, consult your school's communicator or Health Sciences Communications to explore the most appropriate options, such as structured web pages or using third-party software that enhances usability.
Converting a PDF directly into a web page is the preferred method of displaying such content on our websites. Displaying your content in a web page will greatly improve the chances of that content being accessible and search engine-friendly. That said, the content on all webpages must follow accessibility best-practices, including being structured properly using appropriately-ordered headings.
While having content available in a web page is preferable, the following document types should be converted to PDFs for use on our websites, since all modern browsers have methods of displaying PDF documents and not all users of a website might have the required programs available on their device to open these documents:
- Plain text files (.txt)
- Microsoft Word documents (.doc, .docx)
- Microsoft Excel spreadsheets (.xlsx, .xslt)
- Google Docs
- Google Sheets
Creating a PDF in a responsible way #
If your document must remain a downloadable document, it is important to keep in mind that PDF documents, just like any other web content, should be created using accessibility best-practices. PDFs created by scanning in physical documents should be avoided, as these typically do not contain the necessary features required of an accessible PDF. Instead, export PDFs from the program used to create the original document (i.e., Microsoft Office programs, Google Docs and Sheets, etc.). Using this method to export the document will usually mean the resulting PDF will contain the necessary structure and tags that are used by assistive technology.
Checking the accessibility of a PDF #
Before you upload a PDF to your website, you should first run an accessibility check on the document. Adobe Acrobat Pro has an automated checking tool you should use to find and fix any issues.

Here are the steps to run the tool:
- Open the PDF in Adobe Acrobat Pro.
- From the “Tools” toolbar button, select “Accessibility.”
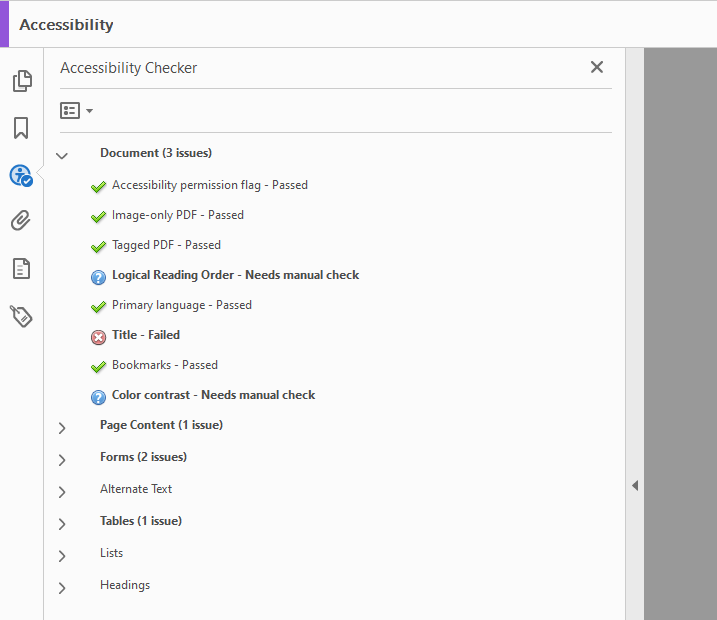
- From the “Tools” pane, select “Full Check,” then click the “Start Checking” button. The results of the check will appear in an “Accessibility Checker” results pane.
- For any failures detected, right-click on the failure in the list and select “Fix.” Follow any prompts Acrobat provides to remedy the failure.
- For any manual checks identified, right-click on the item and select “Explain” to learn about if and how to fix the issue.
- Once all issues are addressed, run the full check again to ensure all issues are resolved.
Common issues include:
- Not specifying a “Title” and other details for your PDF: This can be set within the program you used to create the document. If you forget to do so, you can provide the values for these properties in Adobe Acrobat Pro by going to the “File” menu, then “Document Properties,” and specifying the appropriate information.
- Not specifying alternative text for images: Just like images on your web pages, all images in PDF documents must contain alternative text describing the image for the benefit of those with vision impairments who are viewing the document.
- Forgetting to properly label and describe form fields: Much like providing alternative text descriptions for images, form fields are required to be tagged, labelled, and described to convey the information being requested to those using assistive technology.
- Using heading out of order: A proper document outline is one where the headings used to organize the content of the document are implemented in a logical order. This is important not only for web pages, but for PDF documents as well.
For further information about making PDFs accessible, check the “Create and verify PDF accessibility” user guide document on Adobe’s website.
Uploading and linking to a PDF document #
To upload a a PDF to the Media Library, follow the instructions for uploading new files. To link that PDF in the editor, follow the instructions for uploading and linking to media.
The ![]() Media Picker is only used for uploading images in the editor. It cannot be used for uploading or inserting any other media, including PDFs, in the editor.
Media Picker is only used for uploading images in the editor. It cannot be used for uploading or inserting any other media, including PDFs, in the editor.