Feature Area
The Feature Area of your website is similar in purpose to the News. When crafting a news story, you use nice photography and enticing headlines to get the reader to read your article. The Feature Area works in a similar way. It is meant to be a visual and informational hook for visitors to want to learn more about your website, or read about the story/page you're featuring. Because it's the first thing people see on your homepage, it can hold a lot of weight for the viewer.

Ideas for Your Feature Area #
Highlighting News Stories #
A great way to further push a new story is to highlight it in your Feature Area. Pairing a News story with a captivating Feature Image is a great way to engage your viewer to interact and want to learn more. Use your WVU Voice to support a News story by highlighting its greater purpose. The Feature Blurb can be used as a brief synopsis of the News story to draw in your viewer's attention. Finally, the Primary Feature Button can be used to give the viewer an action to further engage in the story. An additional Feature Button could also be added to direct people to view the rest of your News stories.

Highlighting Profiles #
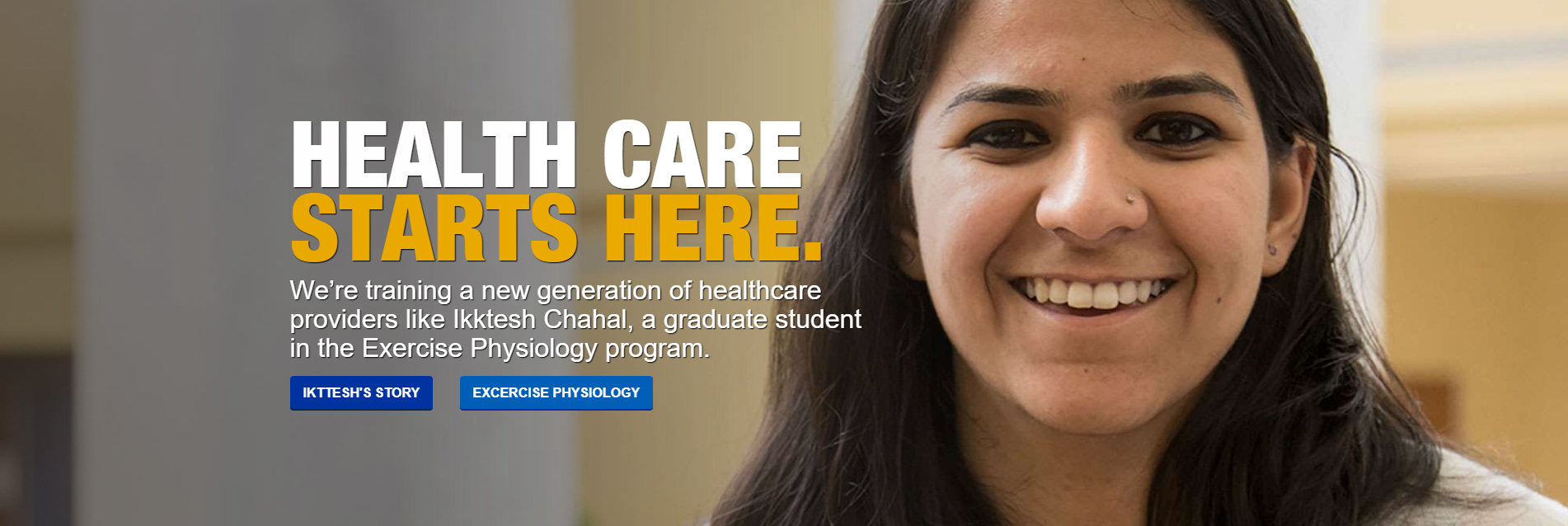
Highlighting a student or staff profile is not only a great way to recruit, but it also engages students, staff, and faculty. Using strong portrait photography for your Feature Image will help your Feature Area to capture your audience's attention. Your WVU Voice can be used as recruitment hook. The Feature Blurb can be used as a brief biography or to highlight an achievement others could aspire to. Finally, the Primary Feature Button can be used to guide the viewer to learn more about that person, or the department or program the person is a part of. An additional Feature Button could also be added to direct people to view more profiles.

Highlighting Your Mission #
For Department Pages, Offices, or other Feature Areas that do not have the option of using a WVU Voice, the role of the Feature Area changes. The Feature Image should be used to reflect your group or section and its strengths. The Feature Blurb can be used to express a short introduction of your group or section and its missions and goals. It can also be used to highlight an accolade or unique quality that would interest prospective students, such as a statistic. Feature Buttons could be used to highlight the first pages you want people to see, or the pages that are the most in demand.


department relevant photography for the Feature Image.