Writing Alternative Text and Image Captions
Using a combination of alternative text and image captions will help improve the accessibility of your website, and aid those who may not have the benefit of seeing the images on your pages to still understand the meaning of your content.
What is alternative text? #
Alternative text (which can also be referred to as an “Image Description” in Umbraco) is a feature used to convey the content of an image in a non-visual manner by providing a textual description of what is being presented. This is beneficial to people who are browsing a web page but may not have the ability to visually experience the page or the images contained within it.
There are several scenarios that can lead to a website visitor being unable to see a webpage or the images contained in it.
Alternative text helps people with visual impairments #
Website visitors who are blind or have visual impairments will often rely on assistive technology to consume webpages. Screen readers are a common type of assistive technology used by the visually impaired; They are programs that allow a user to have a webpage read aloud to them. Details like the page’s title, headings, paragraphs, and bulleted lists are spoken to the user just as they are presented visually on the screen. Images, however, require that an author of a webpage include accurate alternative text that can then be conveyed to the visitor.
Alternative text helps when images aren’t able to be downloaded #
Alternative text can also be of use whenever an image is unable to be downloaded and presented by a person’s browser. This may occur when the person’s internet connection becomes unstable or unavailable. It may also occur when a browser plug-in or a web filter blocks an image from being downloaded. When a browser is unable to present an image in a web page, it will typically keep an empty space on the page where the image would normally be shown. Then, the browser will fill that space with any alternative text that is provided. This will allow the meaning of the image to come through without having the actual image present.

Tips for writing alternative text for images #
- Keep alternative text concise, but very descriptive of what is being visually conveyed by the image. Generally, alternative text should ideally be a sentence or two in length.
- Use complete sentences, proper punctuation, and conventional grammar rules when writing alternative text. Proper punctuation and grammar helps assistive technology to use the appropriate cadence when conveying the alternative text to website visitors.
What are image captions, and how do they differ from alternative text? #
Image captions are text that appear adjacent to an image, typically below the image. They are used to convey additional information that is not present in the image itself, or information that is tangentially related to the image.
Image captions differ in comparison to alternative text. Alternative text’s purpose, as we have learned, is to describe what is visually present in an image. Image captions are not intended to be used in this manner. Also, alternative text only appears visually on a page when an image fails to display, whereas image captions are typically always visible.
Alternative text, aside from a few exceptions, should always be included with an image. Image captions, on the other hand, are optional and should only be used to add additional context or understanding as to the meaning of the image or why it is being included on the page.
Because of the differences in purpose, it is important to note that an image’s caption should never be the same as its alternative text. This would result in the same content potentially being conveyed to a site visitor twice.
In general, when determining what to include in image captions versus alternative text, it may help to think of these questions:
- When writing alternative text, ask yourself, “What is being visually depicted in this image?” Imagine you had to describe the image to someone while having a conversation with them over the phone. Your alternative text should be similar to that description.
- When writing image captions, it may be helpful to ask, “Why is this image being included here on this page or in this particular spot?”, or “Is there something about this image that may need further explanation beyond what is being depicted in the image or described by the alternative text?”
How to add alternative text to an image #
There are different ways to add alternative text to an image, depending on how the page you are adding the image to is set up. Typically, if you are adding your image to a rich text editor field (this is a box that has a toolbar similar to word processing programs like Microsoft Word or an email program), you will use the ![]() Media Picker button. When you choose an image from the Media Library to insert into your page, you will be presented with a field labelled “Alternative text (optional)”. This is where you will add your alternative text.
Media Picker button. When you choose an image from the Media Library to insert into your page, you will be presented with a field labelled “Alternative text (optional)”. This is where you will add your alternative text.
Please note that despite the alternative text field label saying it is optional, it is strongly encouraged that you include alternative text for all images you use on a webpage.
If you wish to add alternative text to an image already present in the rich text editor, click on or highlight the image to select it, and then choose the ![]() Media Picker button from the editor toolbar. This will open up a panel, allowing you to add or edit the alternative text for the image.
Media Picker button from the editor toolbar. This will open up a panel, allowing you to add or edit the alternative text for the image.
How to use captions with an image #
In order to use captions with an image, you will need to use the Figure macro. The Figure macro allows you to specify an image, its caption, and its image description, which is another name for alternative text. Please note, that for Figure macros, all three fields should be properly completed. If your image does not require a caption, please do not use the Figure macro. Instead, insert the image into your webpage using the ![]() Media Picker.
Media Picker.
Examples #
Images with no captions #

Let’s look at some potential possibilities for alternative text for the image above and evaluate whether they are acceptable or not.
Students in a lab
This solution doesn’t meet our requirements for good quality alternative text. Consider the following reasons why:
- The text is not written in a complete sentence and it lacks proper punctuation.
- It doesn’t describe the scenario enough to convey what the image represents as it relates to the surrounding content that would hypothetically be on the page.
A more appropriate solution might be:
A student, standing in the STEPS Simulation Lab, practices using a blood pressure cuff on a seated student.
This example alternative text accurately and succinctly describes what is going on in the photo. It focuses on the key, core details of the image that are relevant to the context in which the image would expect to appear. The text is written in complete sentences and uses appropriate punctuation and acceptable grammar.
Images with captions (figures) #

The above image uses the following for its alternative text:
A laboratory classroom is shown with six School of Pharmacy students spread out amongst long desks and using the lab’s various pieces of equipment. The students are all wearing lab coats, face masks, and face shields.
Note that this text focuses on describing what is visually present in the image. Contrast this with the photo’s caption, which instead serves to augment the purpose for the image’s usage on the page. The caption text is not expressing what is present in the image directly. Rather, it is giving tangential information about the photo as it relates to the content on the hypothetical page in which the image would appear.
It would not be acceptable to use the following as alternative text:
A lab classroom with students
Again, this example lacks any sort of detail about the photo, it uses an incomplete sentence, and it does not include any punctuation.
Charts or graphs #
When using charts or graphs with complicated content in them, it’s important to make sure the relevant details from the image are represented well in other forms on the page.
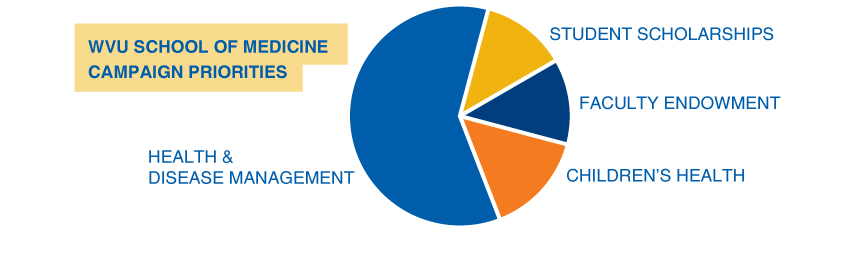
Take, for example, this pie chart:

A pie chart of campaign priorities
This does not sufficiently describe the information contained in the pie chart displayed. Someone who loads the page but cannot see the graphic will not come away with the information that the graphic is meant to convey.
Instead, consider the following:
A pie chart titled “WVU School of Medicine Campaign Priorities.” The largest segment is for “Health & Disease Management” and represents approximately 65%. The other roughly 45% is divided equally among “Student Scholarships”, “Faculty Endowment”, and “Children’s Health”.
This is an acceptable solution for this chart, although the alternative text is rather lengthy.
Another acceptable approach might be to simplify the image’s alternative text:
A pie chart breaking down the WVU School of Medicine Campaign Priorities. Refer to this page’s text for further details.
Then, more specific descriptions would need to be included in the text of the page, near where the image is in use. This ensures that the information contained in the chart is available to everyone, not just those with the benefit of seeing the chart.
Additional examples #
For more complex use cases, please read our instructions and examples for writing alternative text for complex images and graphics.